BASIC HTML
Although it is not nessesary, a few basic html tags can be used in the "Short Description" and "Full Description" fields on both the "PRODUCTS DATA" and "CATEGORY DATA" pages. Basic html can also be used on other websites such as Myspace & Blogger, and most email servers alow some too. Below are the most commonly asked scripting questions, and how to solve them.
What is html?
html stands for Hyper-Text Mark-up Langauge. The most important thing to remember when typing html code is to be sure to CLOSE each element.open: <p>
close: </p>
How do I go down to the next line?
You will be using the paragraph tag <p></p>. You might use it to write an address like thisBrandy Naugle
<p></p>
123 Fake St.
<p></p>
Springfield, BS 12345here is how it will look
Brandy Naugle
123 Fake St.
Springfield, BS 12345
How do I skip a line?
You will be using the break tag <br></br>. You might use it to skip a line between a question and answer.What is the capitol of Arizona?
<br></br>
Phoenixhere is how it will look
What is the capitol of Arizona?
Pheonix
How do I make my text bold or in italics?
You will be using the bold tag <b></b> and the italics tag <i></i>.<br>The-Vug</br>
<i>The-Vug</i>BOLD: The-Vug
ITALICS: The-Vug
How do I center my text?
You will be using the center tag <center></center>.<CENTER>RadioactiveMinerals.com</CENTER>
REGULAR: RadioactiveMinerals.com
CENTER:RadioactiveMinerals.com
How do I create a list?
You can make either a numbered list <ol></ol> or a bullet point list <ul></ul>.
For both you will also be using the generic list tag <li></li> for the individual items being listed.<ol>
<li>Zombies</li>
<li>Pirates</li>
<li>Space Robots</li>
</ol><ul>
<li>Zombies</li>
<li>Pirates</li>
<li>Space Robots</li>
</ul>here is how they will look
- Zombies
- Pirates
- Space Robots
- Zombies
- Pirates
- Space Robots
How do I link to another website?
To link to a website or homepage you will use the link tag <a href></a>.<a href="http://www.fakeminerals.com">Fake Minerals Blog</a>
if you want the website to open up in a new window, you would add the "target" attribute, like this
<a href="http://www.fakeminerals.com" target="self">Fake Minerals Blog</a>
here is how it will look
How do I link to a picture?
To link to a picture or image you will use the image tag <img src>, please note this is one of the few tags that does not need to be closed.
First you will need to upload the image to your website server or to an image hosting website such as PhotoBucket. After the picture is loaded make note of the image address.<img src="http://www.brandynaugle.com/myspace/radioactivezombiekitten.jpg">
here is the photo

How do I change my font color?
To change your font color you will be using the font tag <font></font> and the "color" attribute.<font color="green"">GREEN</font color">
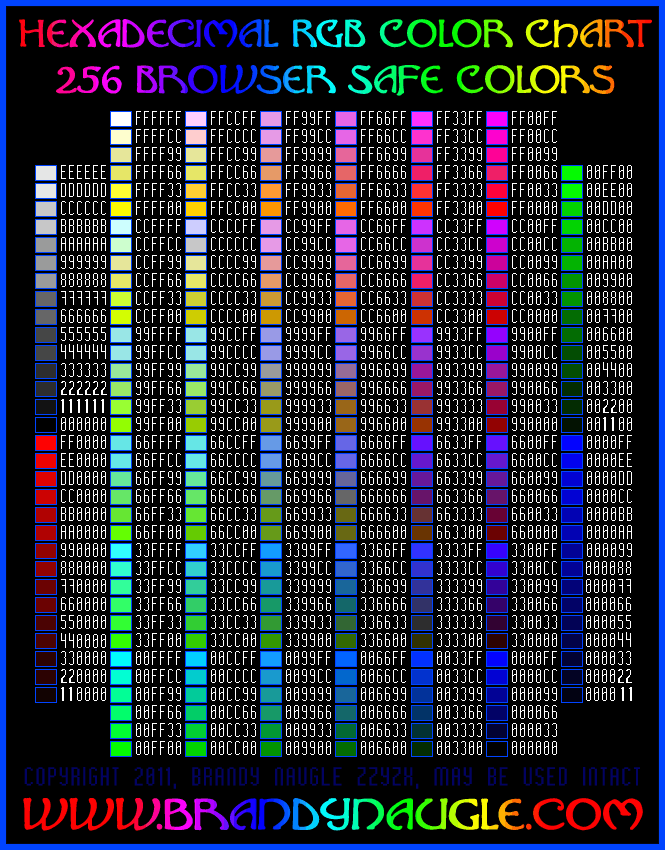
you can also use hexadecimal color code
Hexadecimal RGB Color Chart at the bottom of this page<font color="#00FF33"">GREEN</font color">
here is what they will look like
GREEN
GREEN
How do I change my font size?
To change your font size you will be using the font tag <font></font> and the "size" attribute.<font size="1">ONE</font size>
<font size="5">FIVE</font size>
<font size="10">TEN</font size>here is what they will look like
ONE
FIVE
TEN
What is a table and why would I want to use one?
A table is a way of organizing infomation and images on your website. You will be using the table tag <table></table>, the table row tag <tr></tr>, and the table column tag <td></td>. You may also want to use the "width", "cellspacing", "cellpadding", and "bgcolor" attributes. The example below shows you how some of the previous tags we discussed, can be incorporated to create a more interesting table.<table width="300px" cellspacing="5px" bgcolor="green">
<tr>
<td><b><center>Hedge Hog Hex</b></center></td>
<td><b><center>Wise Owl Hex</b></center></td>
</tr>
<tr>
<td><center><img src="http://www.brandynaugle.com/webdesign/hex02.jpg"></center></td>
<td><center><img src="http://www.brandynaugle.com/webdesign/hex11.jpg"></center></td>
</tr>
</table>here is what this will look like
Hedge Hog Hex Wise Owl Hex